DEMO RECENTI
WOW SLIDER - FUNZIONI
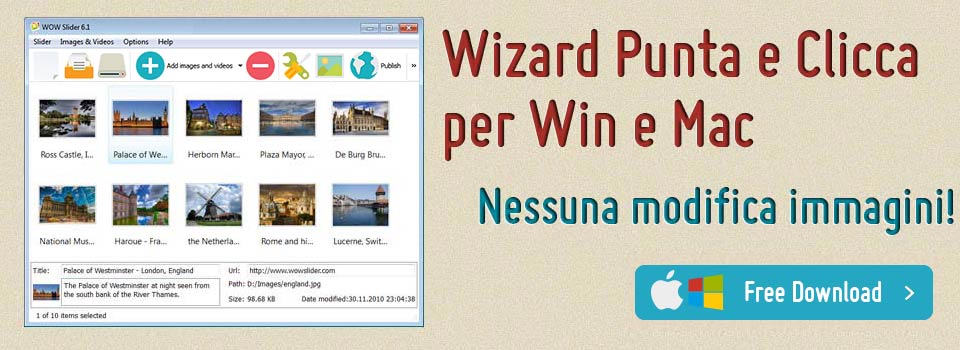
CARATTERISTICHE DEL WIZARD DI WOW SLIDER
SUPPORTO
Per problemi, richieste di funzioni e aiuto in genere, contattate il supporto clienti all'indirizzo  . Non dimenticate di includere dettagli come il browser che utilizzate, il sistema operativo, la versione di WOW Slider e un link verso la vostra pagina. Nella maggior parte dei casi riceverete risposta entro 1 giorno lavorativo. Provate prima a leggere le domande frequenti per verificare che la vostra domanda non abbia già una risposta.
. Non dimenticate di includere dettagli come il browser che utilizzate, il sistema operativo, la versione di WOW Slider e un link verso la vostra pagina. Nella maggior parte dei casi riceverete risposta entro 1 giorno lavorativo. Provate prima a leggere le domande frequenti per verificare che la vostra domanda non abbia già una risposta.
 . Non dimenticate di includere dettagli come il browser che utilizzate, il sistema operativo, la versione di WOW Slider e un link verso la vostra pagina. Nella maggior parte dei casi riceverete risposta entro 1 giorno lavorativo. Provate prima a leggere le domande frequenti per verificare che la vostra domanda non abbia già una risposta.
. Non dimenticate di includere dettagli come il browser che utilizzate, il sistema operativo, la versione di WOW Slider e un link verso la vostra pagina. Nella maggior parte dei casi riceverete risposta entro 1 giorno lavorativo. Provate prima a leggere le domande frequenti per verificare che la vostra domanda non abbia già una risposta.FAQ
 PANORAMICA
PANORAMICA
Una delle mode recenti più di tendenza nel web design è l'inserimento di pannelli orizzontali scorrevoli con immagini, detti anche Slider o Carousel. E' un modo molto efficace di aumentare l'utilizzabilità del sito e di catturare l'attenzione del visitatore.
WOWSlider è uno slider di immagini per jQuery con fantastici effetti visivi (Rotate, Blur,Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical eBasic linear) moltissimi template professionali pronti all'uso. WOW Slider include un wizard punta e clicca che vi permette di creare fantastici slider in pochi secondi senza ricorrere a linguaggi di programmazione e senza dover usare editor per immagini. Sono disponibili anche il plugin slider di Wordpress e lo slider di Joomla.
 AIUTO VELOCE
AIUTO VELOCE
FAQ
GUIDE VIDEO
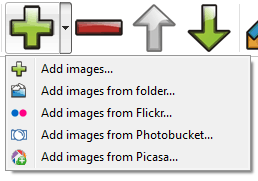
PARTE 1 - AGGIUNGERE CARTELLE CON IMMAGINI, O IMMAGINI SUL VOSTRO SLIDER IMMAGINI
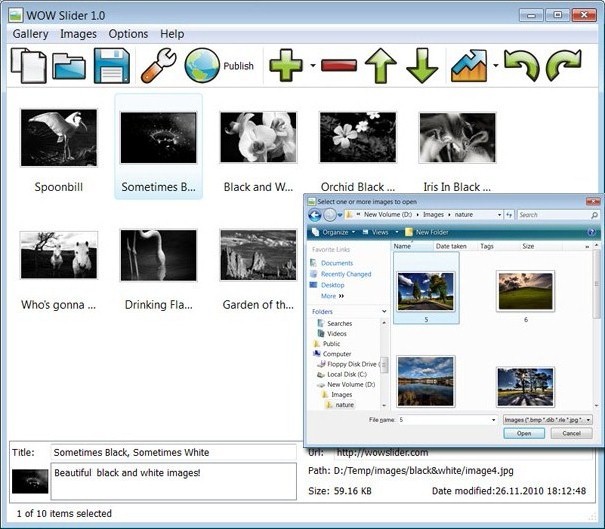
Dal menù Immagini, seleziona 'Aggiungi Immagini...'. Trovate la destinazione della cartella che volete aggiungere e selezionate le immagini. Potete anche usare 'Aggiungi Immagini dalla cartella...', e usare le opzioni 'Aggiungi Immagini da Flickr...' e'Aggiungi Immagini da Photobucket...'.

WOW Slider aggiungerà le immagini selezionate. Oppure si possono trascinare le immagini (o la cartella) direttamente nella finestra di WOW Slider. L'immagine sarà copiata così nella vostra cartella immagini e automaticamente aggiunta allo slider del vostro sito web.
Se hai incluso immagini che non vuoi far apparire nel jquery slider, puoi facilmente rimuoverle. Se avete incluso delle immagini che non volete siano presenti nello slider jQuery, rimuoverle è molto semplice. Selezionate tutte le immagini che desiderate rimuovere dallo slider e cliccate su 'Delete images...' dal menù Immagini. Potete selezionare le immagini tenendo premuto il tasto CTRL mentre si clicca sulle immagini.

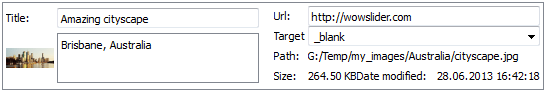
PARTE 2 - AGGIUNGERE DIDASCALIE
Quando selezionate un'immagine, potrete visualizzare diverse informazioni relative ad essa, come ad esempio:

- Titolo - Quando si aggiunge un immagine, il suo nome apparirà automaticamente nel titolo.
- Descrizione - Potete inserire qualunque commento o testo riguardo l'immagine nello slider.
- Url - Potete aggiungere un link per ogni immagine nello slider.
PARTE 3 - FUNZIONI DI MODIFICA
Con questo creatore di slider potete facilmente ruotare le immagini usando i pulsanti"Ruota a Sinistra" e "Ruota a Destra".

Fate un doppio click sull'immagine per aprirla con il vostro editor grafico preferito. Potete regolare il colore delle immagini e apportare normali modifiche, come eliminare gli occhi rossi o tagliare bordi o porzioni indesiderate della foto.
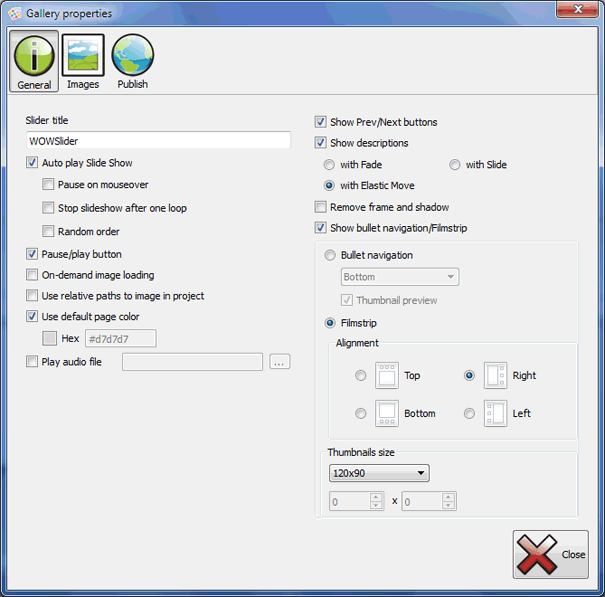
PARTE 4 - PROPRIETÀ DELLO SLIDER
Dal menù Slider, selezionate Proprietà, oppure usate il pulsante "Proprietà" nella toolbar.

Sulla prima scheda della finestra "Slider Properties" potete modificare il nome dello slider e abilitare/disabilitare le seguenti proprietà: Titolo Slider, Auto play Slide Show,Mostra Descrizioni, Mostra pulsanti Avanti/Indietro e Mostra pallini di navigazione.

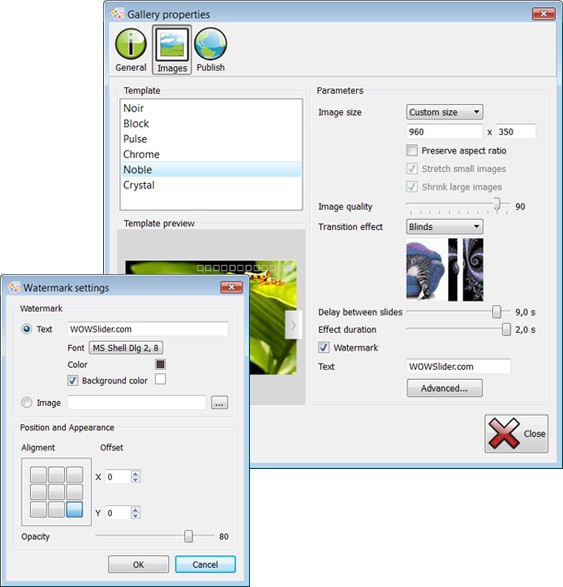
Sulla seconda scheda della finestra "Slider Properties" potrete selezionare i template, le dimensioni e la qualità delle vostre immagini, selezionare gli effetti di transizione, l'intervallo tra le slide, impostare la durata dell'effetto e modificare la filigrana.

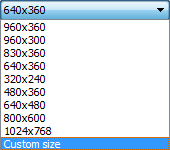
Potete stabilire le varie dimensioni per le immagini esportate:

Controlla la qualità di immagini in uscita in formato PNG e JPEG definendo i parametri"Qualità Immagine" (0%...100%).

Sono disponibili i seguenti effetti di transizione:
Blinds effetto Basic effetto Squares effetto Fade effetto




PARTE 5 - PUBBLICAZIONE DI WOW SLIDER
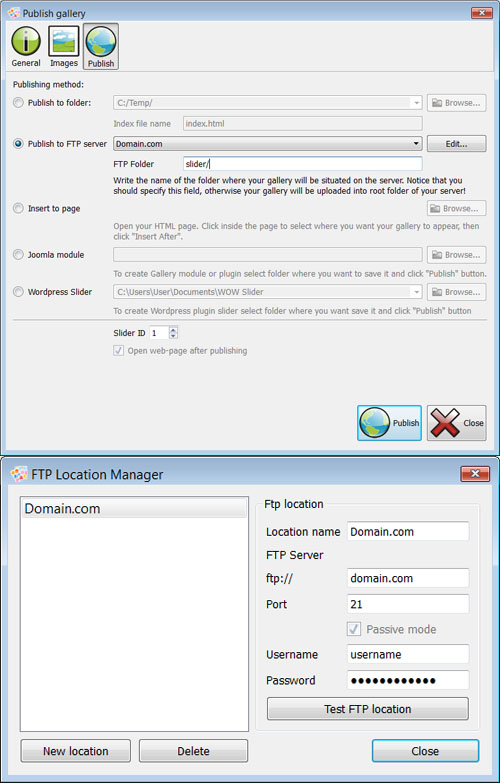
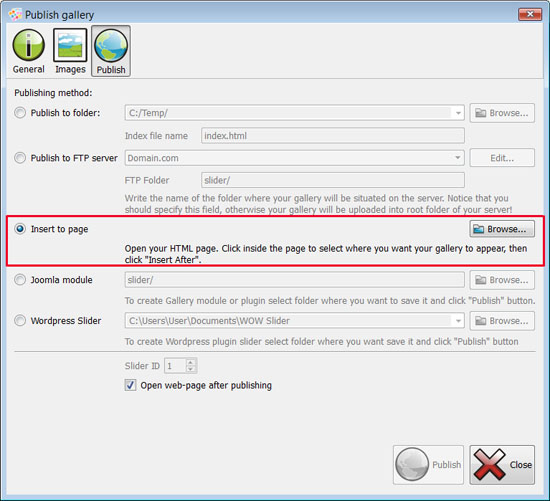
Quando siete pronti a pubblicare il vostro slider online o su di un drive locale per una prova, andate su "Galleria/Pubblica". Selezionate tra i metodi di pubblicazione:'Pubblica nella Cartella', 'Pubblica sul server FTP', incollate lo slider jquery nella pagina html esistente usando l'opzione 'Inserisci nella pagina', salvate lo slider jquery comeJoomla modulo o come slider del plugin Wordpress.

- pubblica nella cartella. Per selezionare una destinazione locale del vostro hard disk, basta cliccare sul pulsante Sfoglia Cartelle e specificare la destinazione. Poi cliccate Ok. Potete anche scegliere l'opzione per "Apri la pagina web dopo la pubblicazione".
- pubblica sul server FTP. La finestra FTP Location Manager vi permette di specificare una serie di connessioni da usare quando si carica il proprio slider immagini su di un server FTP.
Si può aggiungere un altro sito FTP cliccando su "Edit" alla destra del menù a tendina"Pubblica sul server FTP". A questo punto apparirà la finestra "FTP Location Manager". Ora digitate un nome significativo (non il vero e proprio hostname)per il vostro sito e compilate tutti i dettagli nei campi appropriati. Adesso si dovrà digitare il vostro hostname, cioè il dominio. La porta FTP è di solito la porta 21, perciò questo è stato già precompilato. Però se il vostro sito usa una porta diversa, dovrete inserirla qui al posto di 21.
Digitate il vostro nome utente e password per la connessione. Se non compilate questi campi WOW Slider non sarà in grado di connettersi al vostro sito e quindi non potrà caricare il vostro slider sul sito. Se questo sito permette le connessioni in anonimo digitate semplicemente 'anonymous' come nome utente e il vostro indirizzo email come password.
Potreste voler cambiare anche la Directory in caso aveste bisogno di le vostre immagini in una specifica destinazione, ad es., "www/gallery/". Potete specificarla nel campo FTP Folder della finestra Pubblica.
Nota: Bisogna scrivere il nome della cartella in cui il vostro slider sarà messo sul server. E' importante specificarlo, altrimenti lo slider jquery verrà caricato nella cartella base del server!
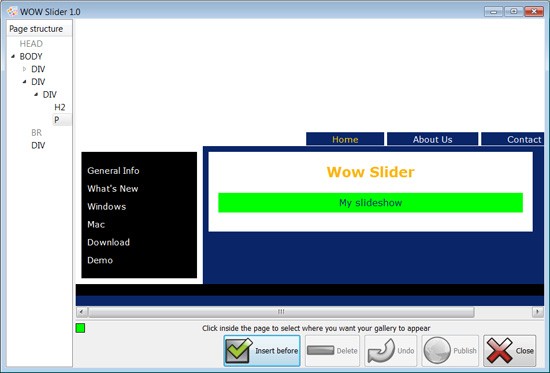
- inserire nella pagina. Per selezionare una pagina html, basta cliccare il pulsante Open HTML page e selezionare la pagina in cui volete installare l'album del sito. Poi cliccate Open.


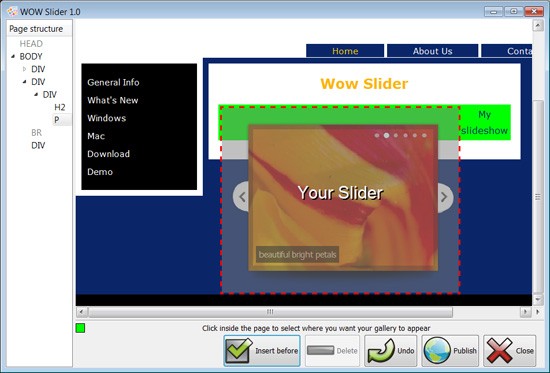
Cliccate dentro la pagina per scegliere esattamente dove volete che appaia lo slider. Cliccate "Inserisci prima" e poi il pulsante "Pubblica".

PART 6 - SALVARE IL VOSTRO SLIDER COME PROJECT FILE.
Quando si chiude WOW Slider riceverete un messaggio in cui si chiede se volete salvare il progetto. Il progetto consiste delle immagini scelte per lo slider, più tutte le impostazioni. E' sempre una buona idea salvare il progetto perché ciò vi permette di cambiare il progetto nel caso decideste in futuro di fare qualcosa di diverso con altri slider. Quindi cliccate 'Yes' e inserite un nome per il vostro progetto. Per selezionare la destinazione del progetto, cliccate il pulsante 'Sfoglia Cartelle' e scegliete la cartella desiderata. Poi cliccate 'Salva'.
PARTE 7 - AGGIUNGERE WOW SLIDER NELLA VOSTRA PAGINA.
WOW Slider genera un codice speciale. Questo codice può essere copiato e incollato ovunque desideriate inserire lo slider nella vostra pagina.
* Esportare le foto usando WOW Slider in qualunque cartella di prova sul vostro drive locale.
* Aprire nel vostro text editor preferito il file index.html generato dal programma.
* Copiare tutto il codice per WOW Slider, dal tag HEAD e BODY e incollatelo sulla vostra pagina nel tag HEAD dove volete che appaia lo slider jquery (dentro il tag BODY).
<head>
...
<!-- Start WOWSlider.com HEAD section -->
.....
<!-- End WOWSlider.com HEAD section -->
... </head>
<body>
...
<!-- Start WOWSlider.com BODY section -->
.....
<!-- End WOWSlider.com BODY section -->
...</body>
* Si può facilmente cambiare lo stile dei template. Trovate il file generato 'engine/style.css' e apritelo in qualunque text editor.
* Aprire nel vostro text editor preferito il file index.html generato dal programma.
* Copiare tutto il codice per WOW Slider, dal tag HEAD e BODY e incollatelo sulla vostra pagina nel tag HEAD dove volete che appaia lo slider jquery (dentro il tag BODY).
<head>
...
<!-- Start WOWSlider.com HEAD section -->
.....
<!-- End WOWSlider.com HEAD section -->
... </head>
<body>
...
<!-- Start WOWSlider.com BODY section -->
.....
<!-- End WOWSlider.com BODY section -->
...</body>
* Si può facilmente cambiare lo stile dei template. Trovate il file generato 'engine/style.css' e apritelo in qualunque text editor.
 SCARICA
SCARICA
WOW Slider è gratuito per uso non commerciale. Se volete usare WOW Slider ad esempio per il sito di una scuola, o per blog di natura non commerciale, o per il sito di un organizzazione no-profit, siete liberi di scaricare WOW Slider e di usarlo gratuitamente.
Per uso commerciale, invece, è richiesto il pagamento di una licenza. Inoltre la versione commerciale di WOW Slider permette di eliminare il logo WOW Slider.com ed eventualmente di inserire il vostro logo sulle immagini.
Per uso commerciale, invece, è richiesto il pagamento di una licenza. Inoltre la versione commerciale di WOW Slider permette di eliminare il logo WOW Slider.com ed eventualmente di inserire il vostro logo sulle immagini.
 SUPPORTO
SUPPORTO
Per problemi, richieste di funzioni e aiuto in genere, contattate il supporto clienti all'indirizzo  . Non dimenticate di includere dettagli come il browser che utilizzate, il sistema operativo, la versione di WOW Slider e un link verso la vostra pagina. Nella maggior parte dei casi riceverete risposta entro 1 giorno lavorativo. Provate prima a leggere le domande frequenti per verificare che la vostra domanda non abbia già una risposta.
. Non dimenticate di includere dettagli come il browser che utilizzate, il sistema operativo, la versione di WOW Slider e un link verso la vostra pagina. Nella maggior parte dei casi riceverete risposta entro 1 giorno lavorativo. Provate prima a leggere le domande frequenti per verificare che la vostra domanda non abbia già una risposta.
 . Non dimenticate di includere dettagli come il browser che utilizzate, il sistema operativo, la versione di WOW Slider e un link verso la vostra pagina. Nella maggior parte dei casi riceverete risposta entro 1 giorno lavorativo. Provate prima a leggere le domande frequenti per verificare che la vostra domanda non abbia già una risposta.
. Non dimenticate di includere dettagli come il browser che utilizzate, il sistema operativo, la versione di WOW Slider e un link verso la vostra pagina. Nella maggior parte dei casi riceverete risposta entro 1 giorno lavorativo. Provate prima a leggere le domande frequenti per verificare che la vostra domanda non abbia già una risposta.

















Nessun commento:
Posta un commento